윅스란?

나만의 무료 홈페이지 제작하기 | Wix.com
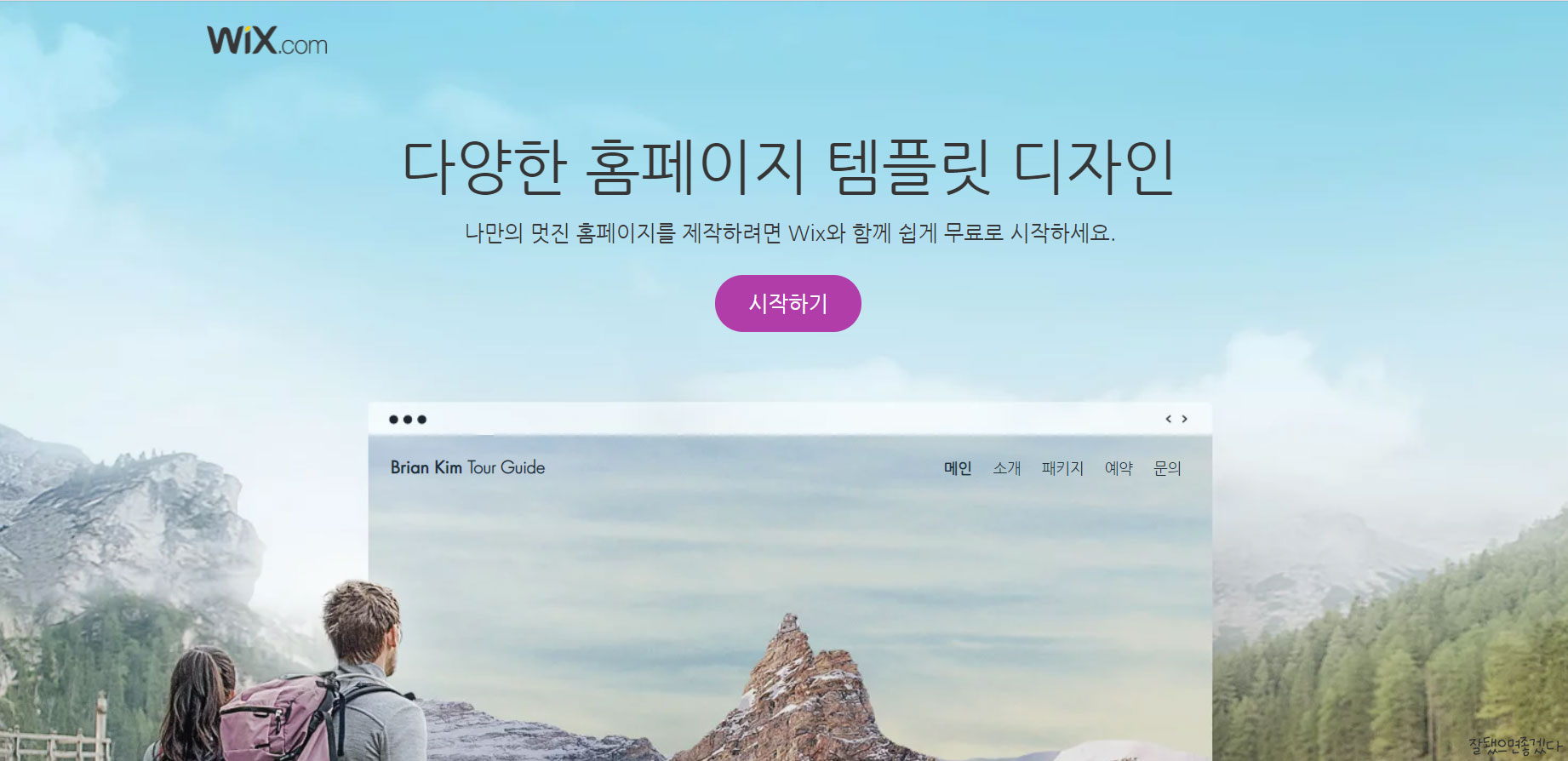
무료 홈페이지 Wix와 함께 무료로 홈페이지를 제작하세요. 홈페이지를 만들 수 있는 가장 쉬운 방법입니다. 지금 홈페이지를 디자인하여 라이브로 게시하세요.
ko.wix.com
윅스는 무료 홈페이지 제작 사이트로
다들 유튜브에서 한번쯤은 광고를 본 기억이 있을 것이다.
1시간만에 누구나 홈페이지를 만들 수 있다고 광고하는데
ppt같이 구성되어 있어서 코딩을 모르는 사람들도
쉽게 홈페이지를 만들 수 있다는 장점이 있다.
하지만 서버가 이스라엘에 있어서 그런지 고객센터와 대화하는게
매우 힘들고 로딩속도가 상당히 느리다는 단점이 있다.
거기에 모바일과 자동으로 연동이 되기 때문에 편리하기도 하지만
pc와 모바일 이미지를 다르게 할 수가 없다는 치명적인 단점이있다...
며칠간 윅스로 홈페이지를 제작하면서 많이 해메었는데
미리 알고 있었으면 더 좋았을 정보들을 정리해보았다.
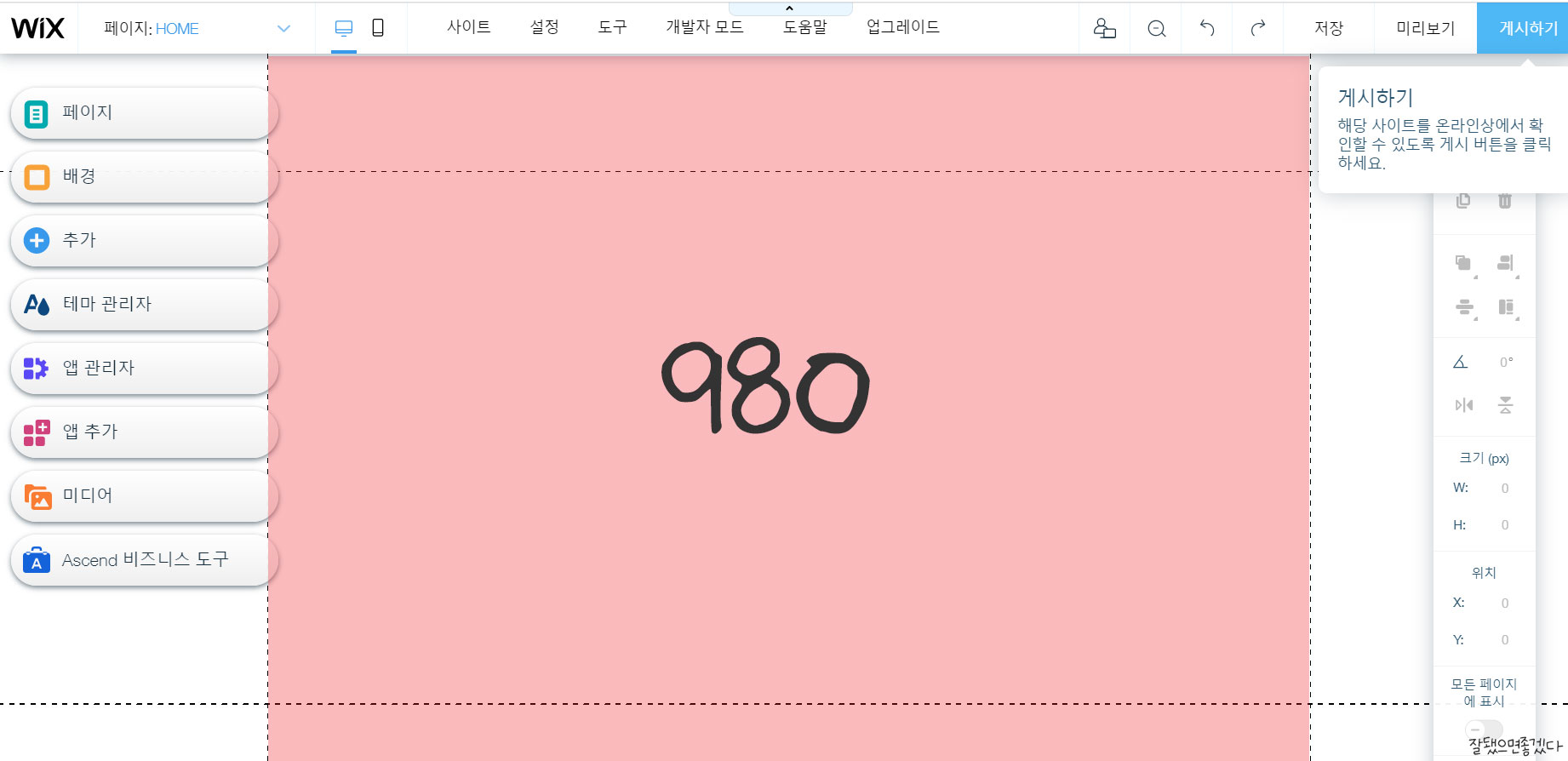
해상도


pc 컨텐츠 영역 980px
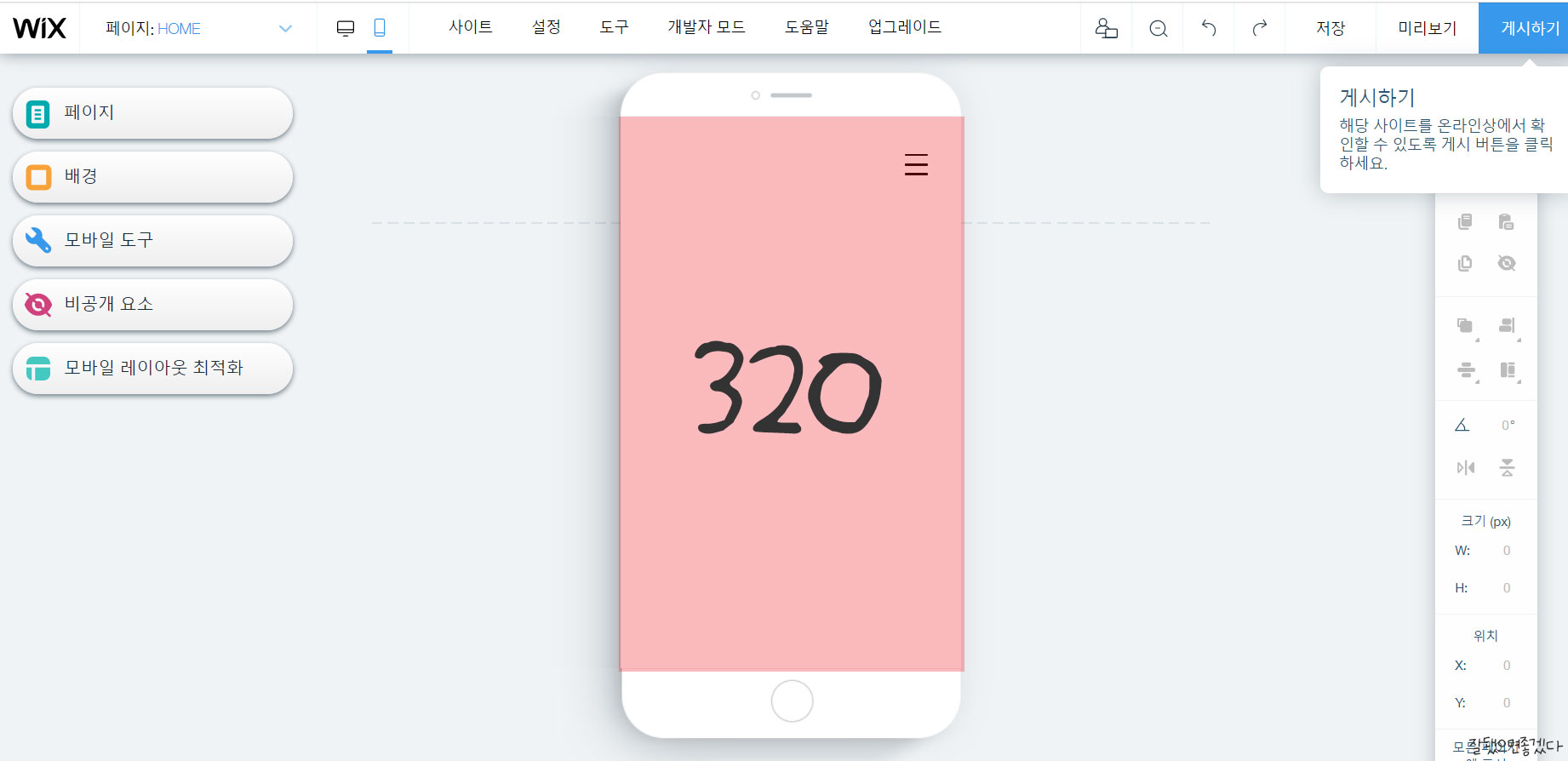
모바일 영역 320px
*중요한 이미지, 텍스트 들은 980px안에 다 들어가야 한다.
pc에서는 가이드선이 980px에 그려져 있고 모바일은 320px이다.
정확한건 아니지만 모바일 제작할 때는 x2를 해서 640px정도로
시안을 잡으면 된다고 한다.
나는 pc 시안에서 컨텐츠 영역 980px 안에 중요한 이미지나 사진을
다 넣고 모바일도 고려해서 640px안에 텍스트를 다 넣어버렸다.
*주의사항*
-pc 이미지 그대로 모바일에서 사용
-모바일에서 이미지 삭제는 되지만 추가는 되지 않는다.
-대신 모바일에서 사진을 삭제하든 추가하든 PC에는 영향이 없다.
-윅스의 대표적인 아쉬운 점 중 하나다. 왜 pc와 모바일을 강제 연동해놨을까?
pc, 모바일 따로 만들고 싶은 사람은 어떡하라고 ㅠ
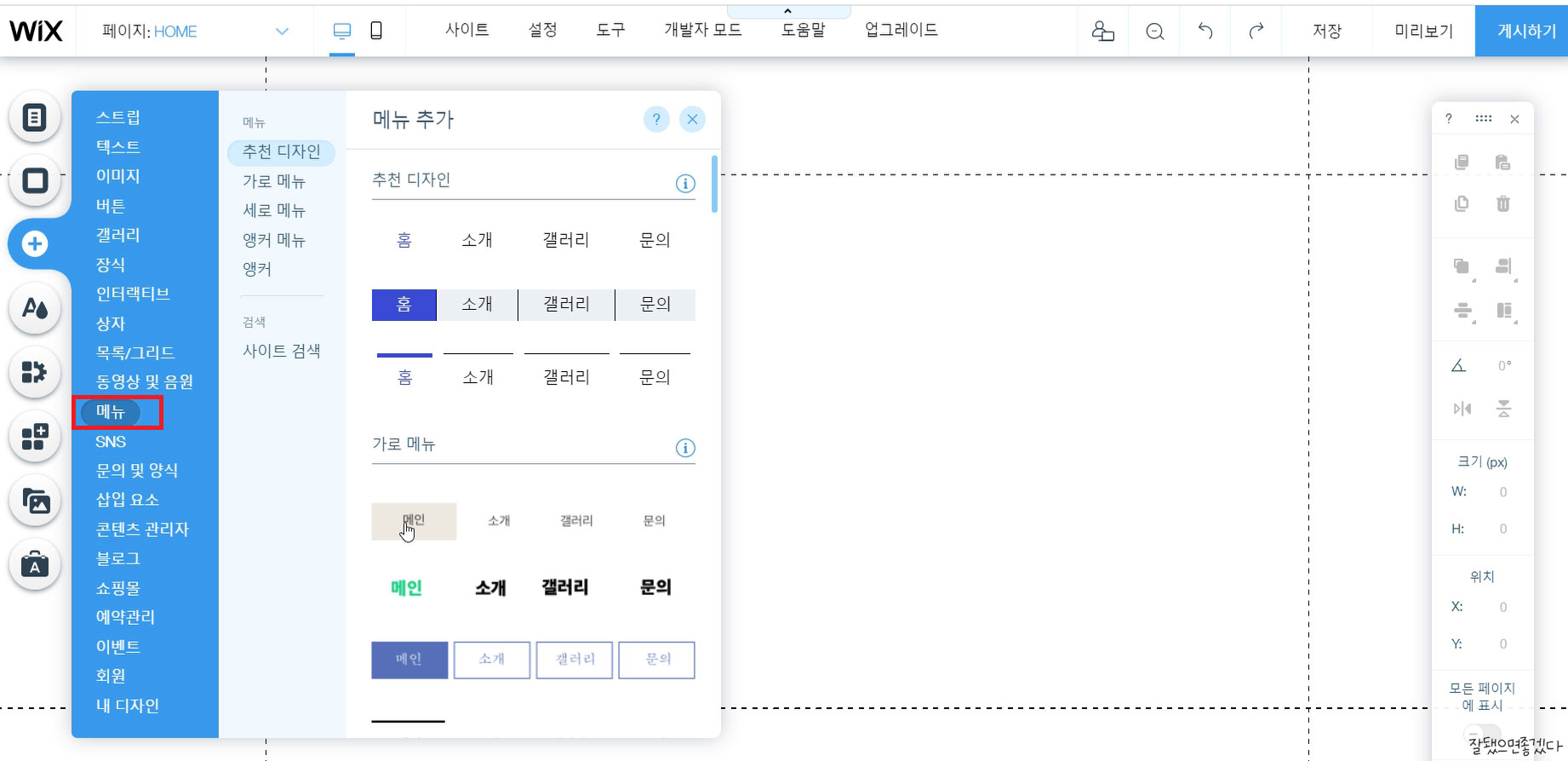
메뉴 만드는 방법+하위메뉴(드롭다운메뉴) 만드는 방법
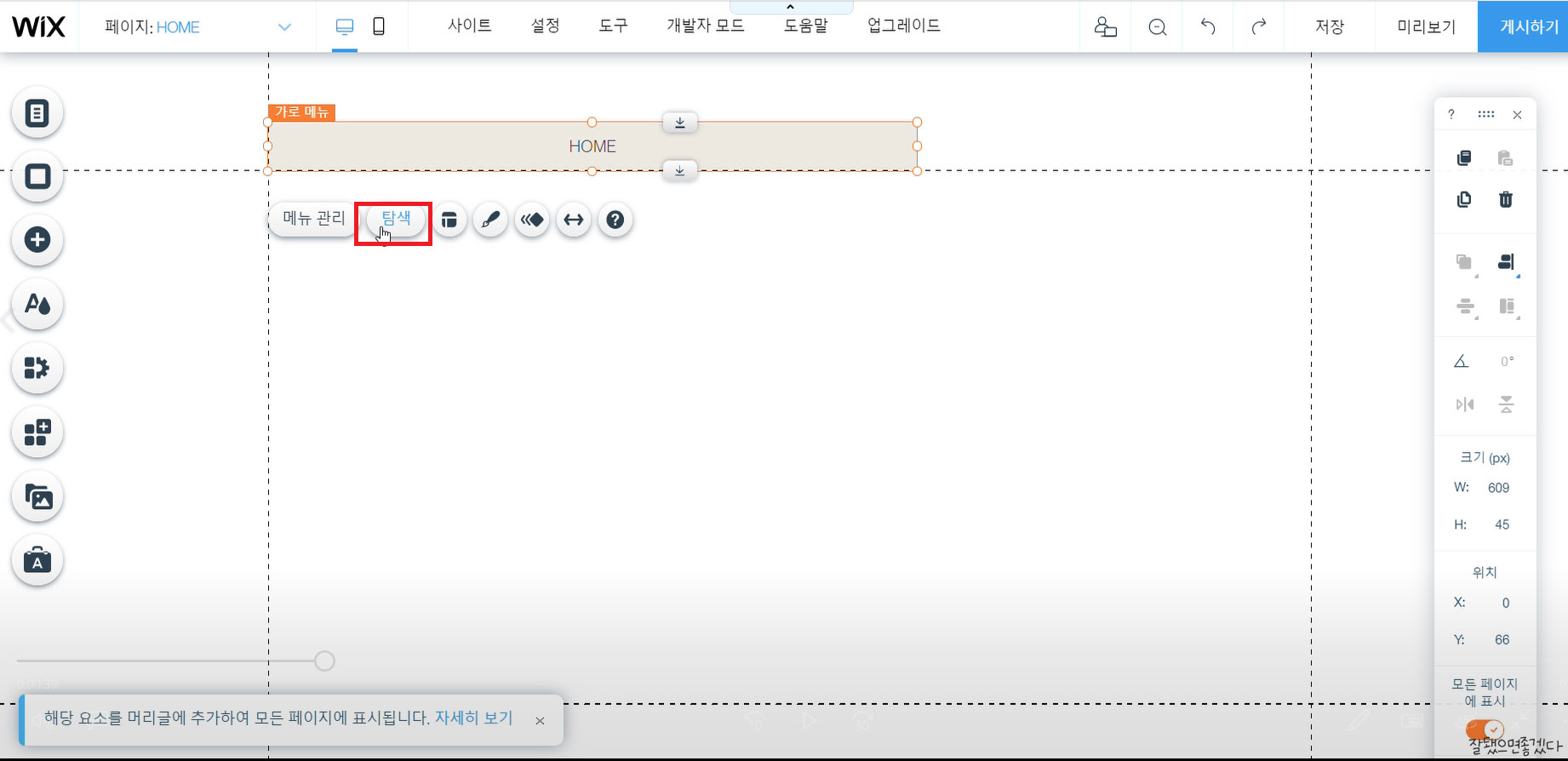
1. 메뉴 클릭, 메뉴 선택

2. 탐색 클릭

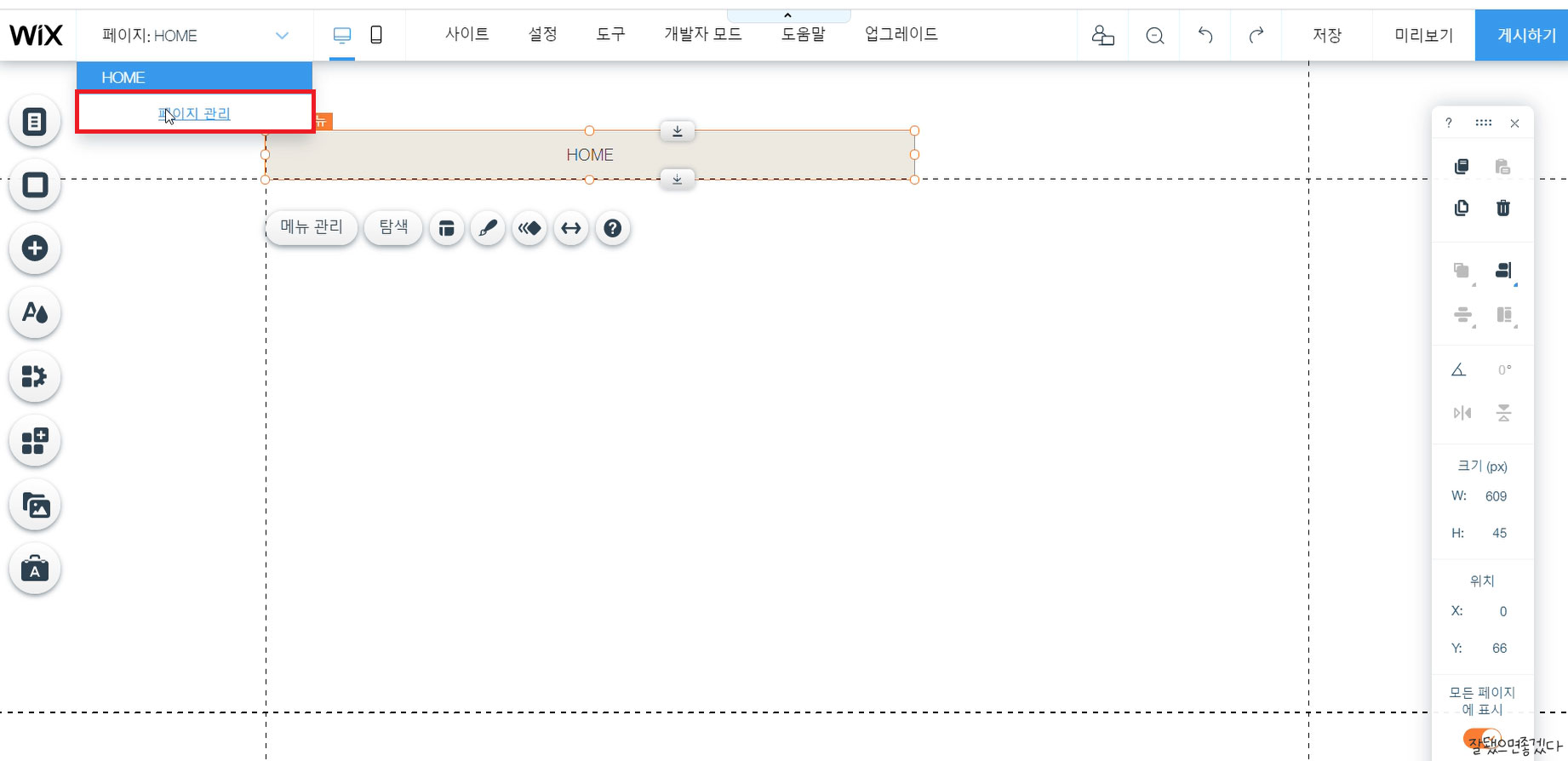
3. 페이지 관리 선택

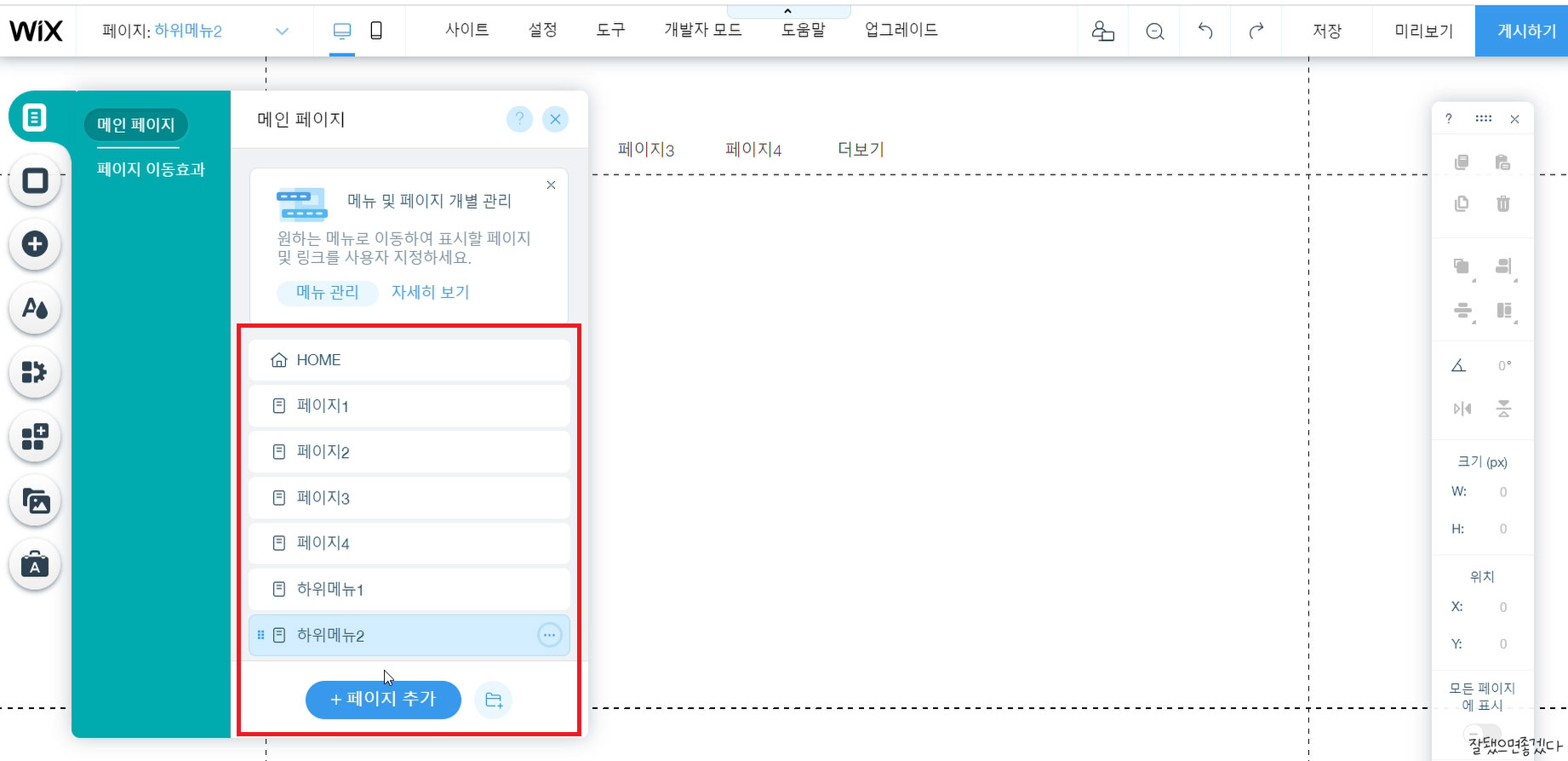
4. 페이지 추가 -> 메인 메뉴, 하위메뉴까지 다 적기(이게 중요)

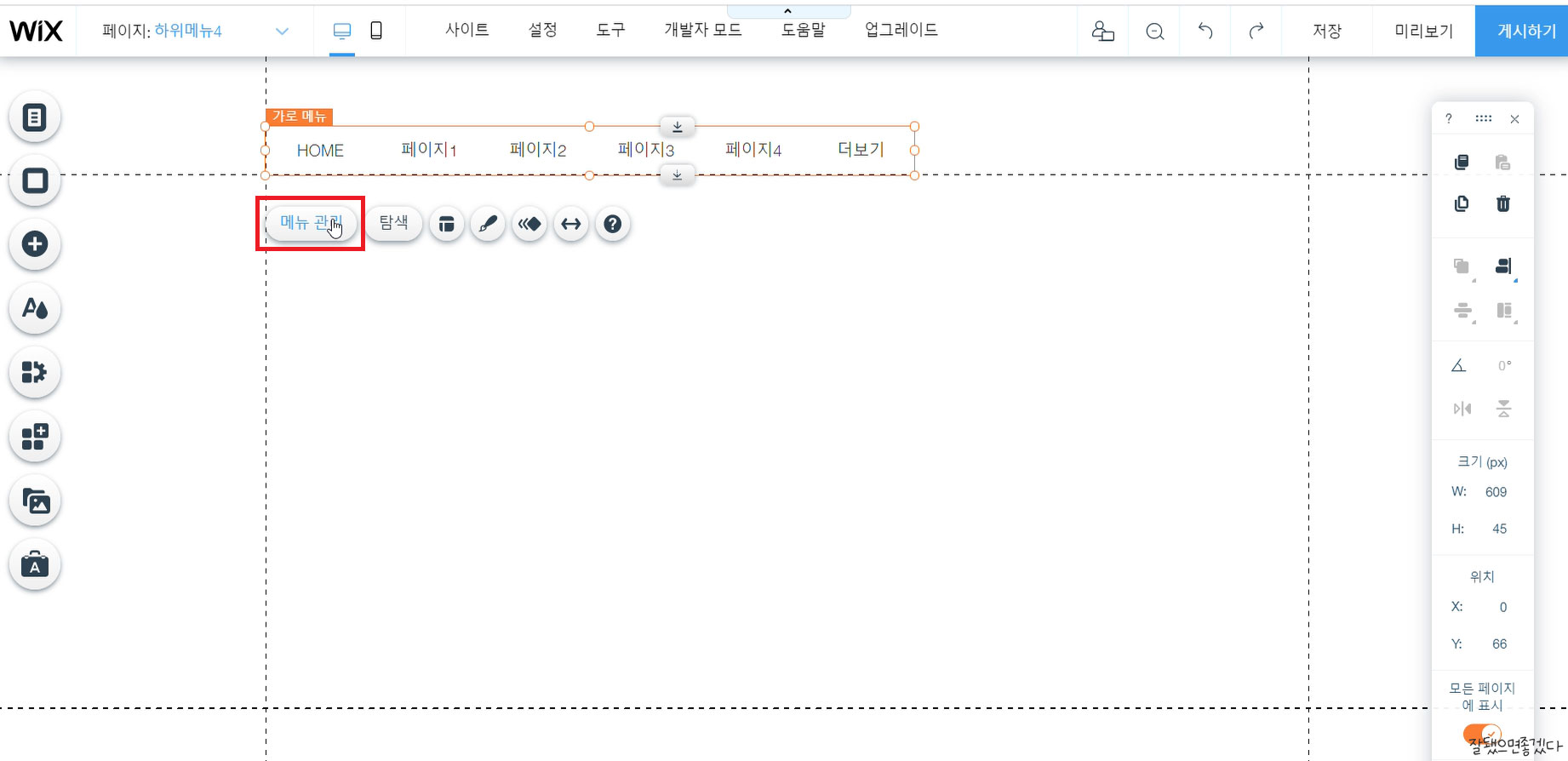
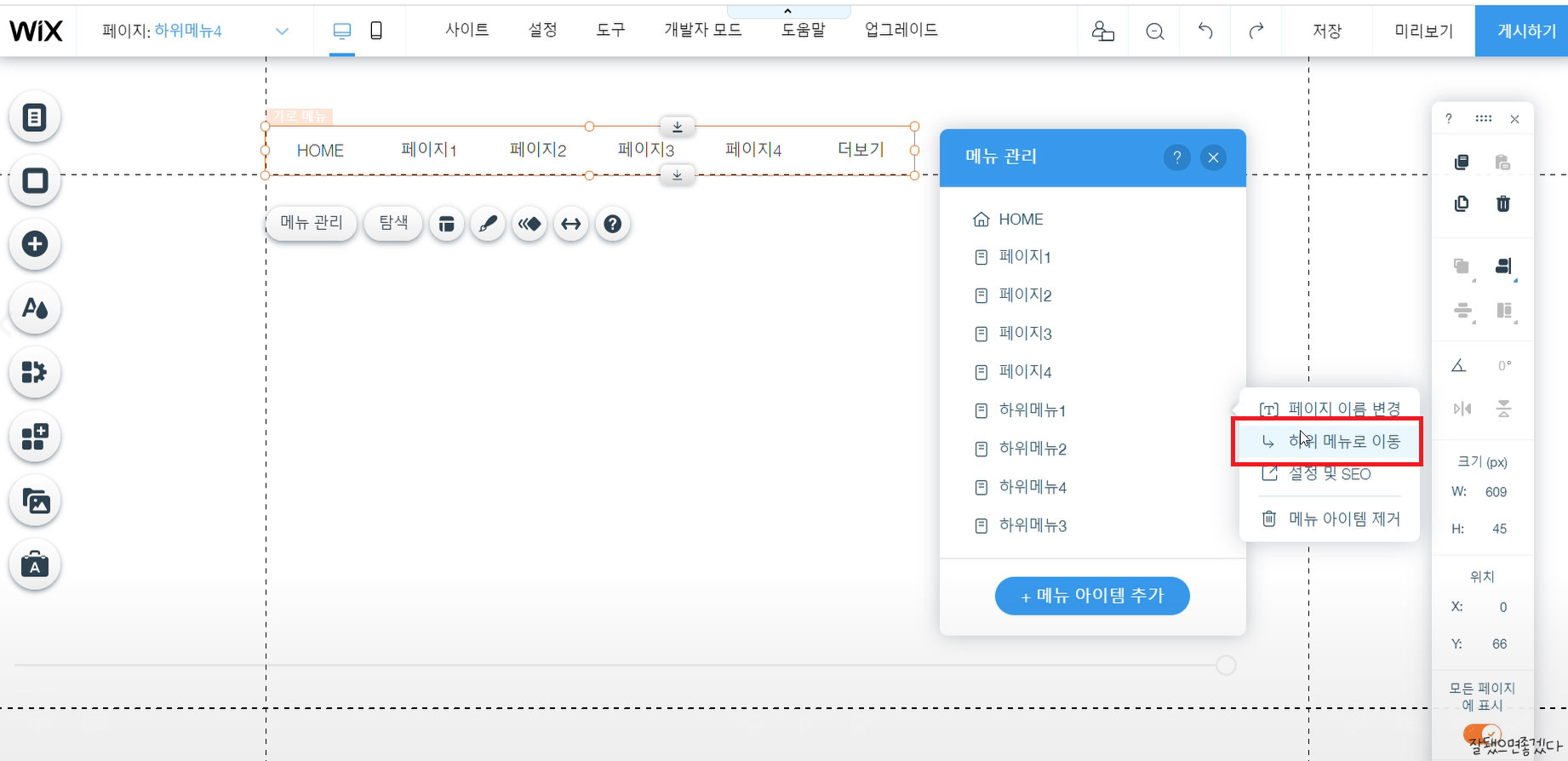
5. 메뉴 관리 클릭

6. 하위메뉴 클릭-> 하위메뉴로 이동 선택

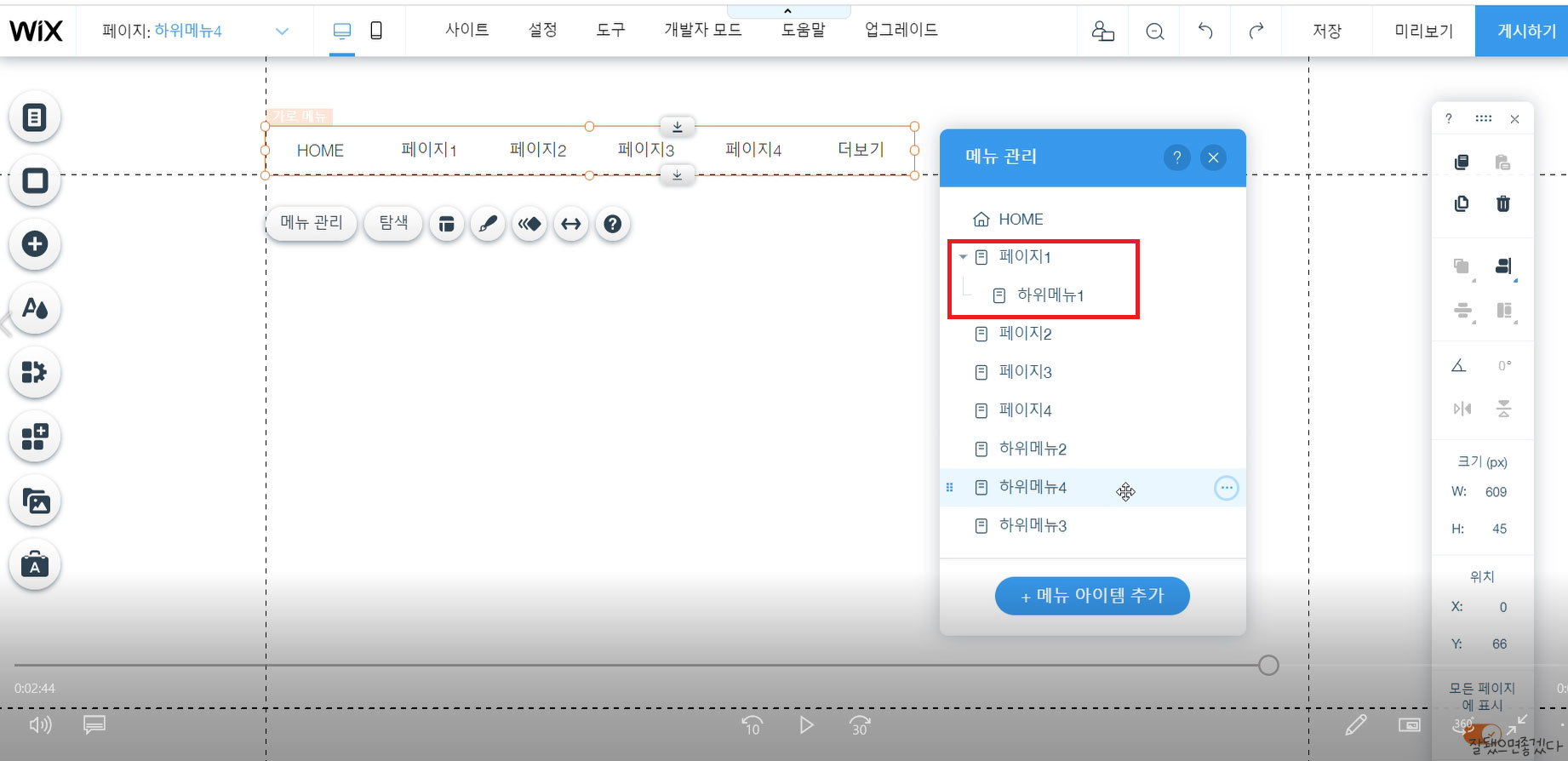
7. 원하는 메인메뉴에 드래그 해서 하위메뉴 표시 나온 것 확인하기

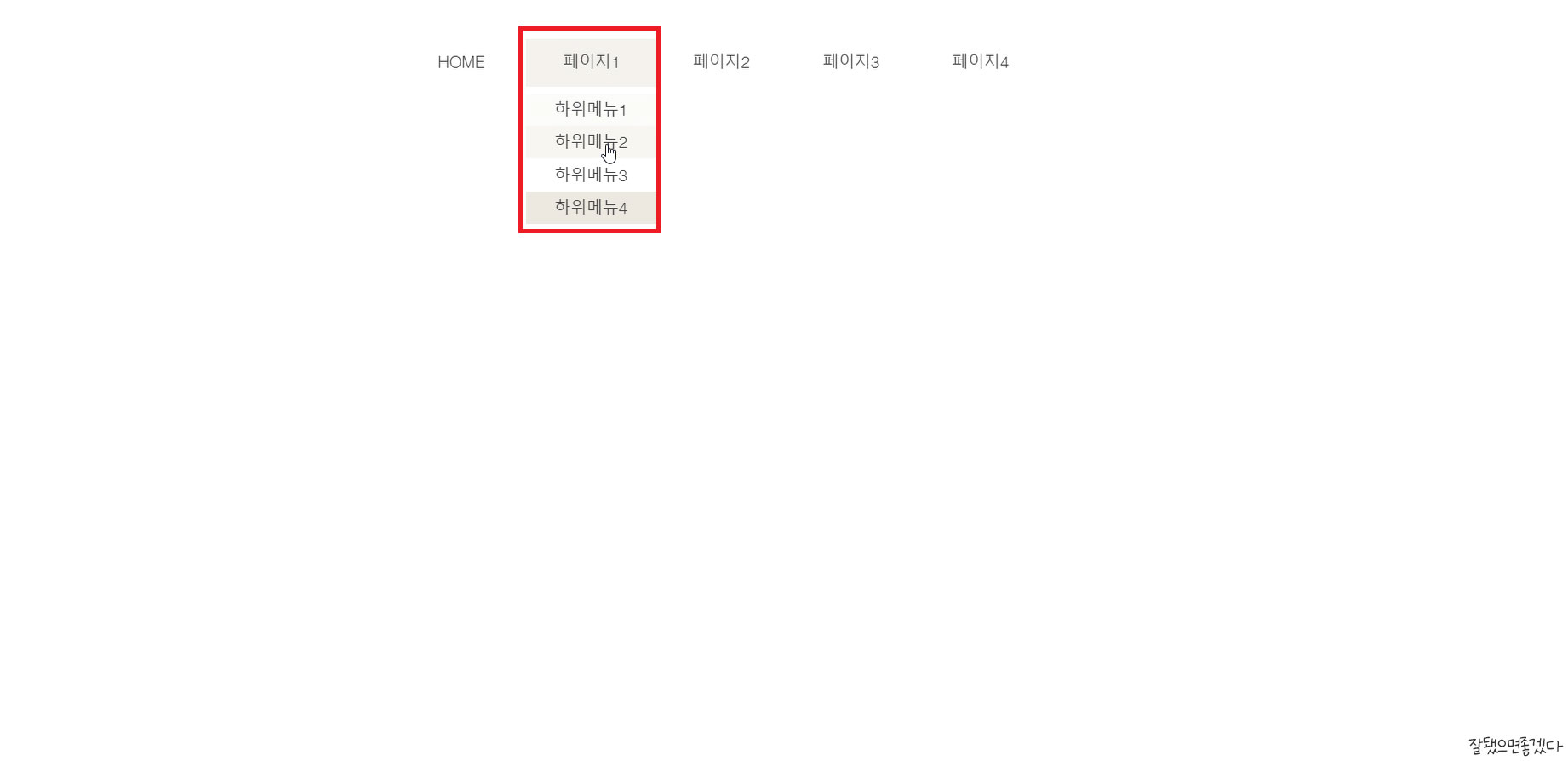
8. 나머지 하위메뉴도 똑같이 드래그 하고 확인하기

이거 아무도 알려주는 사람이 없어서 엄청 헤맸다.
결국 윅스 홈페이지에서 하위메뉴가 적용된 템플릿을 찾아서
일일히 확인해봤다.

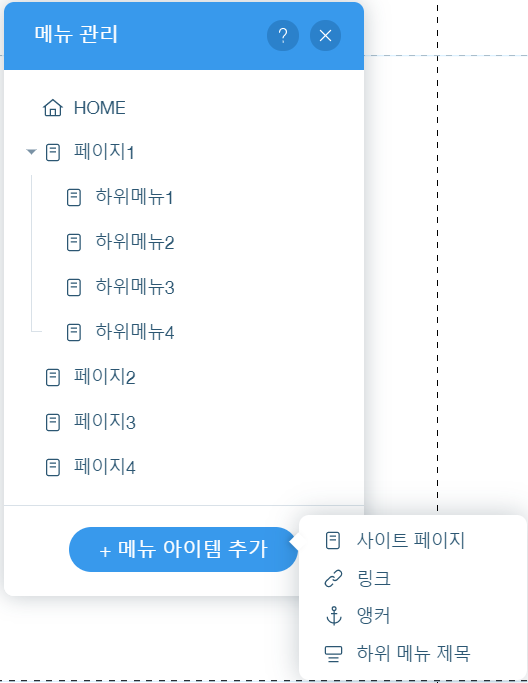
하위 메뉴니까 그냥 '하위메뉴 제목'을 누르면 되는줄 알았는데 아니었다.
다음에 만들 때는 헷갈리지 말고 꼭 이렇게 하기!
페이지를 먼저 만들고 -> 하위 메뉴 설정을 한다
로 이해하면 쉬울 것 같다.
'디자인 정보' 카테고리의 다른 글
| 산돌구름에서 무료 템플릿과 목업 다운받자!(개인, 상업적사용 무료!) (0) | 2021.10.25 |
|---|---|
| 디자인 목업파일 셀프로 만들어서 적용하는 방법 (0) | 2021.08.30 |
| 개인, 기업용 무료 폰트가 필요하다면? 무료 폰트 사이트 추천(feat.눈누) (1) | 2020.12.17 |
| [포토샵] 디자이너's pro 포토샵 part4 1-2 (0) | 2020.03.15 |
| [포토샵] 디자이너's pro 포토샵 part3 7-9 (0) | 2019.12.01 |


